CSS样式表(Cascading Stylesheets,CSS) ,最主要的功能就是让HTML网页上的元素应用不同的样式,让同一个元素可以有不同的效果。
不过对于初学者而言,要了解整个CSS语法规则并不容易,除了时间之外,如果有辅助的工具可以协助,相信可以更快的入门。
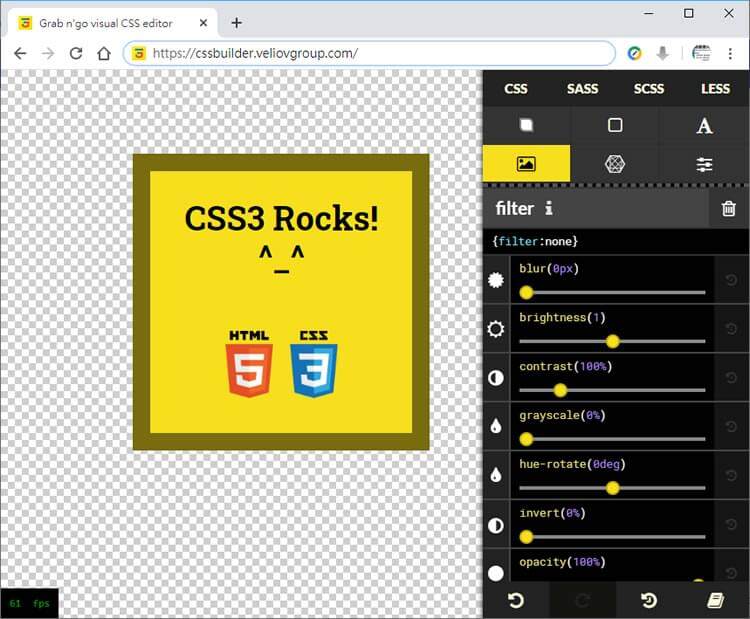
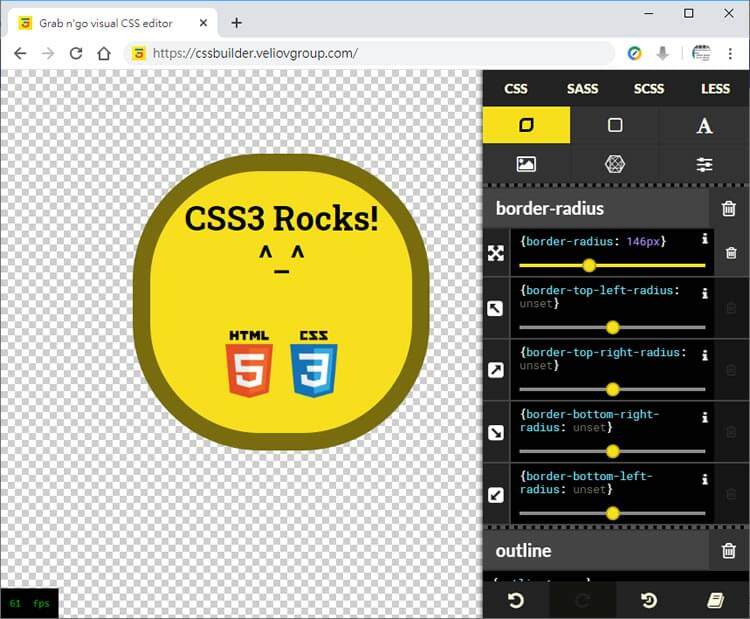
CSS Grab n’ Go Editor是个可视化的CSS语法编辑器,其主要专注于border、box-shadow、 text、filter、transform常用属性进行变化。
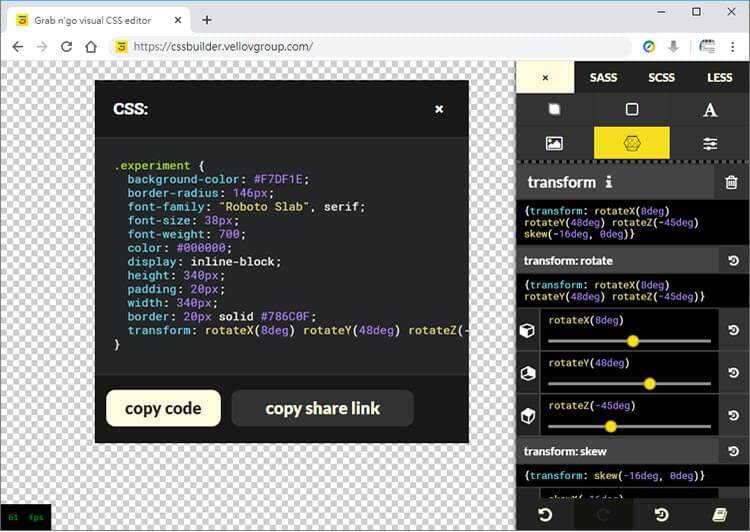
用户可以通过可操作的面板进行属性值变更,且立刻可看到所产生的变化,完成整个调整,还可以快速产生CSS、SASS、SCSS及LESS相关语法,快速应用到元素上。
CSS Grab n’ Go Editor 使用教程
1、打开上面的网址进入CSS Grab n’ Go Editor网站,调整右侧各项属性值会立即呈现在左侧较大这栏。
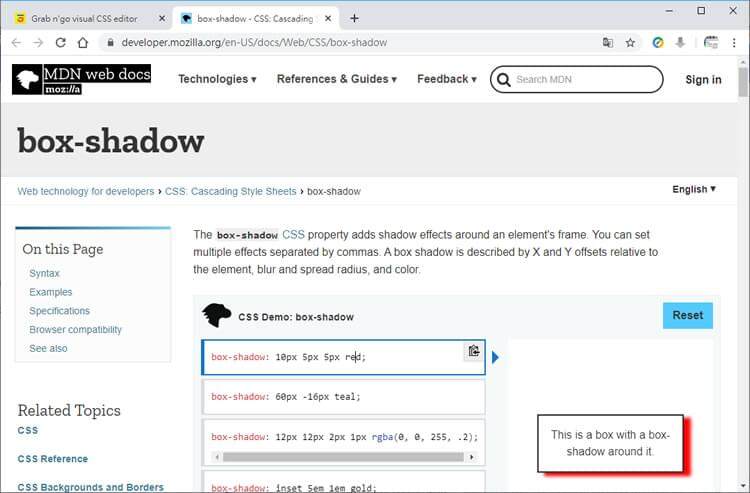
2、点击属性旁的i,会跳转到MDN web docs,获得更多的教学范例及说明。
3、点击CSS、SASS、SCSS或LESS,就可取得相关的CSS语法。