阿里云盘分享功能开放在即,根据阿里云方面表示,无论用户是否付费,未来都不会限速。这对于瓜皮猪来说,分享软件又多了一个不错的选择,毕竟蓝奏云只支持100M以下的文件分享,而百度网盘的速度又有太多的槽点。
今天瓜皮猪为自己使用知更鸟主题增加了阿里云下载按钮,此文只是网站的修改记录,以备查询。
1、修改主题目录下的down.php,搜索“下载地址”,查找如下代码:
- <?php if($baidu_pan){ ?><div class="down-but"><a href="<?php echo $baidu_pan;?>" target="_blank"><i class="be be-download"></i> 网盘下载</a></div><?php } ?>
- <?php if($down_official){ ?><div class="down-but"><a href="<?php echo $down_official;?>" target="_blank"><i class="be be-download"></i> 官方下载</a></div><?php } ?>
- <?php if($down_local){ ?><div class="down-but"><a href="<?php echo $down_local;?>" target="_blank"><i class="be be-download"></i> 本站下载</a></div><?php } ?>
在上面代码中中添加一行代码:
- <?php if($aliyun_pan){ ?><div class="down-but"><a href="<?php echo $aliyun_pan;?>" target="_blank"><i class="be be-download"></i> 阿里云下载</a></div><?php } ?>
如需增加蓝奏云支持,则再增加一行代码:
- <?php if($lanzouyun_pan){ ?><div class="down-but"><a href="<?php echo $lanzouyun_pan;?>" target="_blank"><i class="be be-download"></i> 蓝奏云下载</a></div><?php } ?>
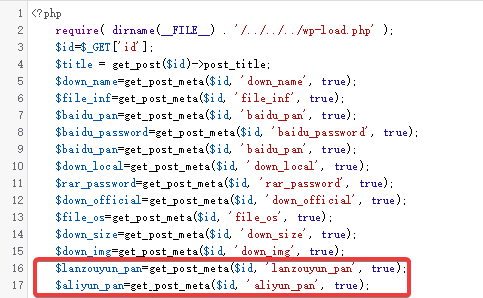
在顶部添加代码:
- $lanzouyun_pan=get_post_meta($id, 'lanzouyun_pan', true); // 蓝奏云
- $aliyun_pan=get_post_meta($id, 'aliyun_pan', true); // 阿里云
如图:
2、修改主题目录下的download.php文件,搜索“下载地址”,查找如下代码:
- <?php if($baidu_pan){ ?><div class="down-but"><a href="<?php echo $baidu_pan;?>" target="_blank"><i class="be be-download"></i> 网盘下载</a></div><?php } ?>
- <?php if($down_official){ ?><div class="down-but"><a href="<?php echo $down_official;?>" target="_blank"><i class="be be-download"></i> 官方下载</a></div><?php } ?>
- <?php if($down_local){ ?><div class="down-but"><a href="<?php echo $down_local;?>" target="_blank"><i class="be be-download"></i> 本站下载</a></div><?php } ?>
在上面代码中中添加一行代码:
- <?php if($aliyun_pan){ ?><div class="down-but"><a href="<?php echo $aliyun_pan;?>" target="_blank"><i class="be be-download"></i> 阿里云下载</a></div><?php } ?>
如需增加蓝奏云支持,则再增加一行代码:
- <?php if($lanzouyun_pan){ ?><div class="down-but"><a href="<?php echo $lanzouyun_pan;?>" target="_blank"><i class="be be-download"></i> 蓝奏云下载</a></div><?php } ?>
在顶部添加代码:
- $lanzouyun_pan=get_post_meta($id, 'lanzouyun_pan', true); // 蓝奏云
- $aliyun_pan=get_post_meta($id, 'aliyun_pan', true); // 阿里云
如图:
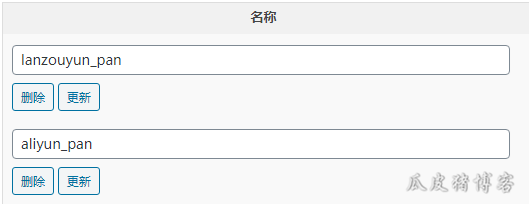
2、在文章编辑窗口增加自定义字段,“aliyun_pan”和“lanzouyun_pan”
至此,下载功能就添加完成,只是后台编辑页面没有分享链接的快捷输入窗口
3、修改主题目录下Inc文件下的meta-boxs.php文件,搜索“$down_post_meta_boxes”,在合适位置添加以下代码:
- "aliyun_pan" => array(
- "name" => "aliyun_pan",
- "std" => "",
- "title" => "阿里云下载",
- "type"=>"text"
- ),
如需增加蓝奏云支持,再添加代码如下:
- "lanzouyun_pan" => array(
- "name" => "lanzouyun_pan",
- "std" => "",
- "title" => "蓝奏云下载",
- "type"=>"text"
- ),
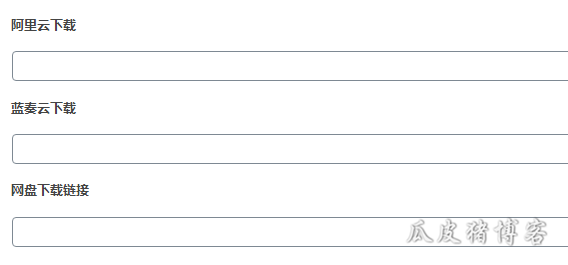
最终效果: