在编辑文章时,我们可能需要经常重复插入一段格式化的内容,如果是用短代码的进行输入的话将极大地方便我们的编辑效率,所以为HTML编辑器的工具栏里加上各种各样的快捷标签就显得很有必要。
目前此方法只能在文本模式,也就是html模式下使用。
以下代码在wordpress 4.6.1亲测可以实现:
打开您的主题文件下的functions.php文件,添加以下代码(请注意备份文件,以免误操作导致网站无法正常显示。
- // 添加HTML按钮
- function appthemes_add_quicktags() {
- ?>
- <script type="text/javascript">
- QTags.addButton( '按钮名字1', '按钮名字1', '代码', '/代码' );
- QTags.addButton('按钮名字2', '按钮名字2', '代码2', '/代码2');
- </script>
- <?php
- }
- add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );
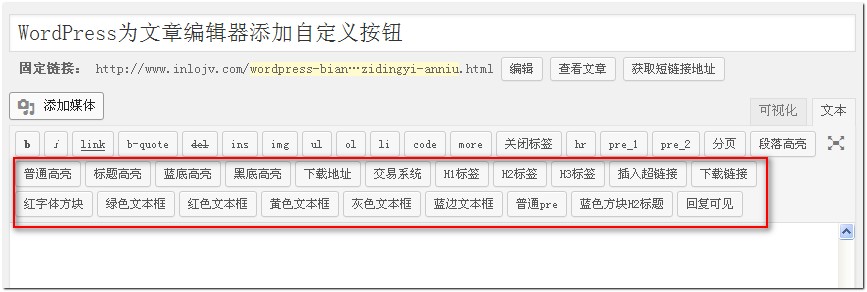
以下是本站在用的几个编辑工具
此部分为我站的编辑工具,喜欢可以自行添加,方法同上
- // 添加HTML按钮
- function appthemes_add_quicktags() {
- ?>
- <script type="text/javascript">
- QTags.addButton( '大标题', '大标题', '<h2 style="font-family:"color:#55595C;font-size:1rem;background-color:#FFFFFF;">', '</h2>' );
- QTags.addButton( '小标题', '小标题', '<h5 style="font-family:"color:#55595C;font-size:1rem;background-color:#FFFFFF;">', '</h5>' );
- QTags.addButton( '按钮', '按钮', '<a class="btn btn-default" href="http://修改URL">', '</a>' );
- QTags.addButton( '说明框', '说明框', '<div class="article-desc">', '</div>' );
- QTags.addButton( '标记框', '标记框', '<div class="commentform-text">', '</div>' );
- QTags.addButton( '题块', '题块', '<div class="post-theme-module">', '</div>' );
- QTags.addButton( '加粗', '加粗', '<strong>', '</strong>' );
- QTags.addButton( '代码', '代码', '<pre class="prettyprint lang-js">', '</pre>' );
- QTags.addButton( 'p', 'p', '<p>', '</p>' );
- QTags.addButton( 'hr', 'hr', '<hr>', '' );
- </script>
- <?php
- }
- add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );
修改完成后再修改一下对应主题下的CSS文件进行美化。
以下为网络上搜集的样式
- .article-desc{background-color:#FAFAFA;padding:15px 30px;font-size:14px;margin-left:-30px;margin-right:-30px;color:#999;margin-bottom:30px}
- .post-theme-module{margin-bottom:30px;border-top:4px solid #F2F2F4;border-bottom:4px solid #F2F2F4;padding:30px 0 30px 230px}.post-theme-module .thumb{float:left;margin-left:-230px;width:100%}.post-theme-module h3{font-weight:bold;font-size:16px;margin:0 0 7.5px}.post-theme-module h4{font-size:14px;line-height:1.4;margin:0 0 15px;color:#999}.post-theme-module .btn{margin-right:7.5px}@media (max-width: 544px){.post-theme-module{padding-left:0;text-align:left}.post-theme-module .thumb{float:none;margin-left:0;width:auto;display:block;margin-bottom:7.5px}.post-theme-module .btn{margin-right:0}.post-theme-module .btn-default{display:none}}
- .article-desc{margin-left:-15px;margin-right:-15px;padding:15px;line-height:1.4;color:#999}}
- .commentform-text{color:#999;line-height:35px;font-size:12px;background-color:#F2F2F2;border-radius:2px;padding:0 15px;display:inline-block}.commentform-text p{margin:0}