在使用wordpress知更鸟lts主题的时候发现下载信息内容没有标题显示,每次添加下载内容的时候都要加入标题在前,很不方便。于是我就在网上找解决方法,发现要么教程不完整,要么针对的版本太高不适合我这个版本,根据网上的教程以及自己尝试修改,终于解决了此问题,现分享给大家;
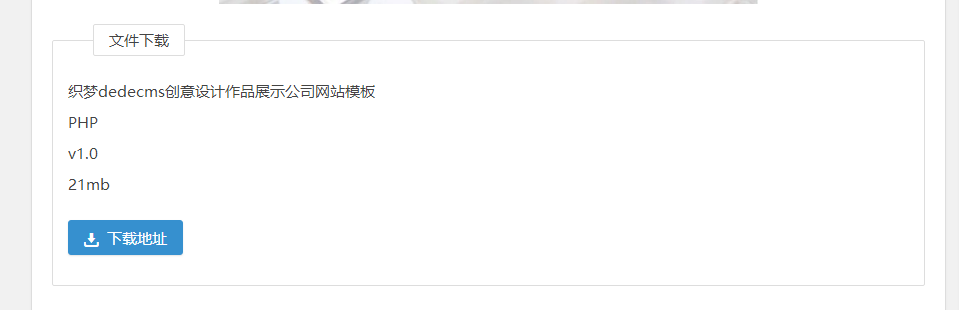
修改前
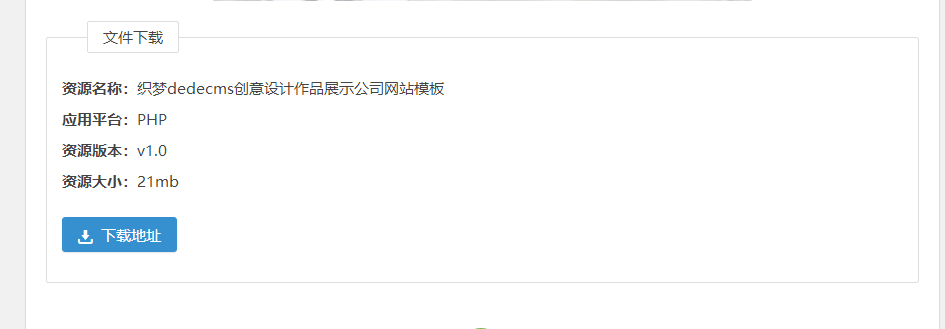
修改后
修改方法:首先打开根目录中down.php、download.php将下面代码复制替换掉
替换前:
- <div class="desc">
- <h3>文件信息</h3>
- <?php if($down_name){ ?><p><?php echo $down_name;?></p><?php } ?>
- <?php if($file_os){ ?><p><?php echo $file_os;?></p><?php } ?>
- <?php if($file_inf){ ?><p><?php echo $file_inf;?></p><?php } ?>
- <?php if($down_size){ ?><p><?php echo $down_size;?></p><?php } ?>
- <?php if($links_id){ ?><p><strong>下载次数:</strong><?php echo $click_count;?></p><?php } ?>
- </div>
- <div class="clear"></div>
替换后:
- <div class="desc">
- <h3>文件信息</h3>
- <p><?php if($down_name){ ?>资源名称:<?php echo $down_name;?><?php } ?></p>
- <p><?php if($file_os){ ?>应用平台:<?php echo $file_os;?><?php } ?></p>
- <p><?php if($file_inf){ ?>资源版本:<?php echo $file_inf;?><?php } ?></p>
- <p><?php if($down_size){ ?>资源大小:<?php echo $down_size;?><?php } ?><p>
- <?php if($links_id){ ?><p><strong>下载次数:</strong><?php echo $click_count;?></p><?php } ?>
- </div>
- <div class="clear"></div>
然后再打开目录/inc/down.php、download.php将下面代码替换掉
替换前:
- if($down_start) {
- $content .= '
- <div class="down-form">
- <fieldset>
- <legend>文件信息</legend>
- <span class="down-form-inf">
- <span>'.$down_name.'</span>
- <span>'.$file_os.'</span>
- <span>'.$file_inf.'</span>
- <span>'.$down_size.'</span>
- <span class="pass"> '.$rr_password.'</span>
- <div class="clear"></div>
- </span>
替换后:
- if($down_name) {
- $down_name_on .= '<span><strong>资源名称:</strong>'.$down_name.'</span>';
- }
- if($file_os) {
- $file_os_on .= '<span><strong>应用平台:</strong>'.$file_os.'</span>';
- }
- if($file_inf) {
- $file_inf_on .= '<span><strong>资源版本:</strong>'.$file_inf.'</span>';
- }
- if($down_size) {
- $down_size_on .= '<span><strong>资源大小:</strong>'.$down_size.'</span>';
- }
- if($down_start) {
- $content .= '
- <div class="down-form">
- <fieldset>
- <legend>文件信息</legend>
- <span class="down-form-inf">
- <span>'.$down_name_on.'</span>
- <span>'.$file_os_on.'</span>
- <span>'.$file_inf_on.'</span>
- <span>'.$down_size_on.'</span>
- <span class="pass"> '.$rr_password.'</span>
- <div class="clear"></div>
- </span>
最终效果是:有内容的才会显示标题,没有内容的标题不会显示出来,具体效果请看本站。
修改完成后到你的博客主页CTRL+F5清除缓存刷新后就可以了,我们在发布有下载信息的文章时就可以只输入文件信息就好了。