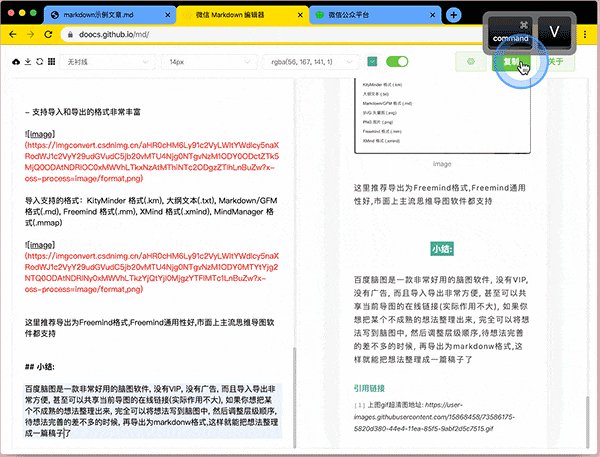
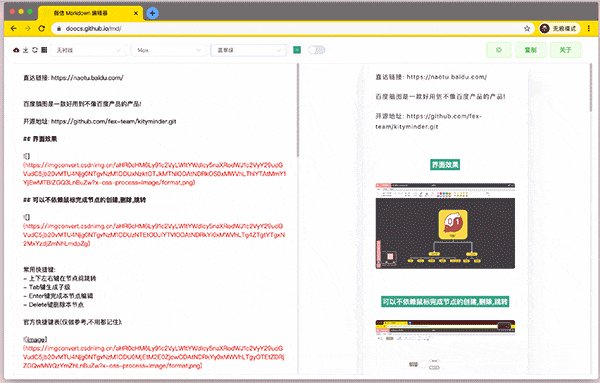
Markdown语法简洁, 格式通用, 微信Markdown编辑器可以将Markdown即时渲染为微信图文,让你不再为微信文章排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文。
最简单的使用方法

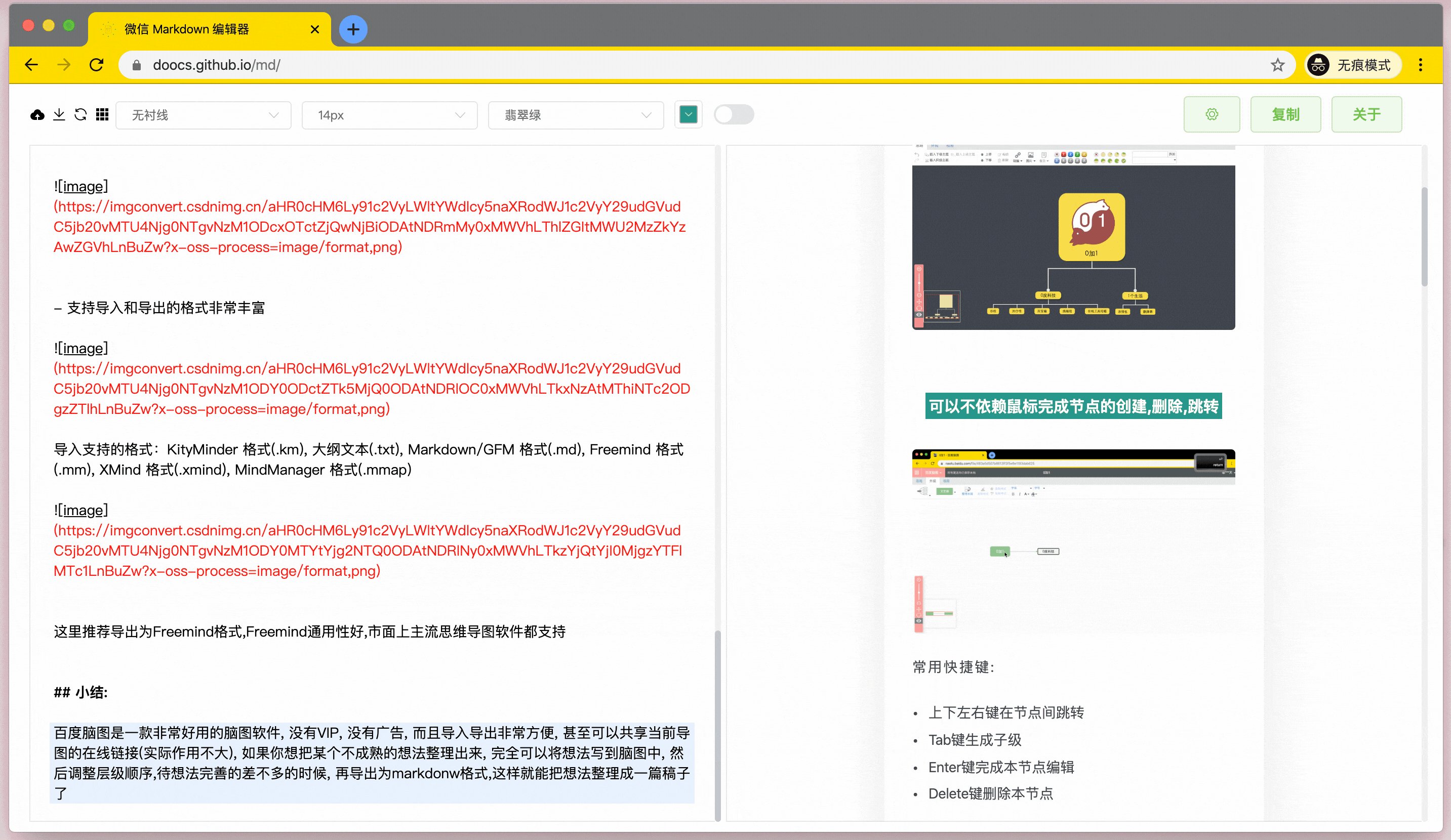
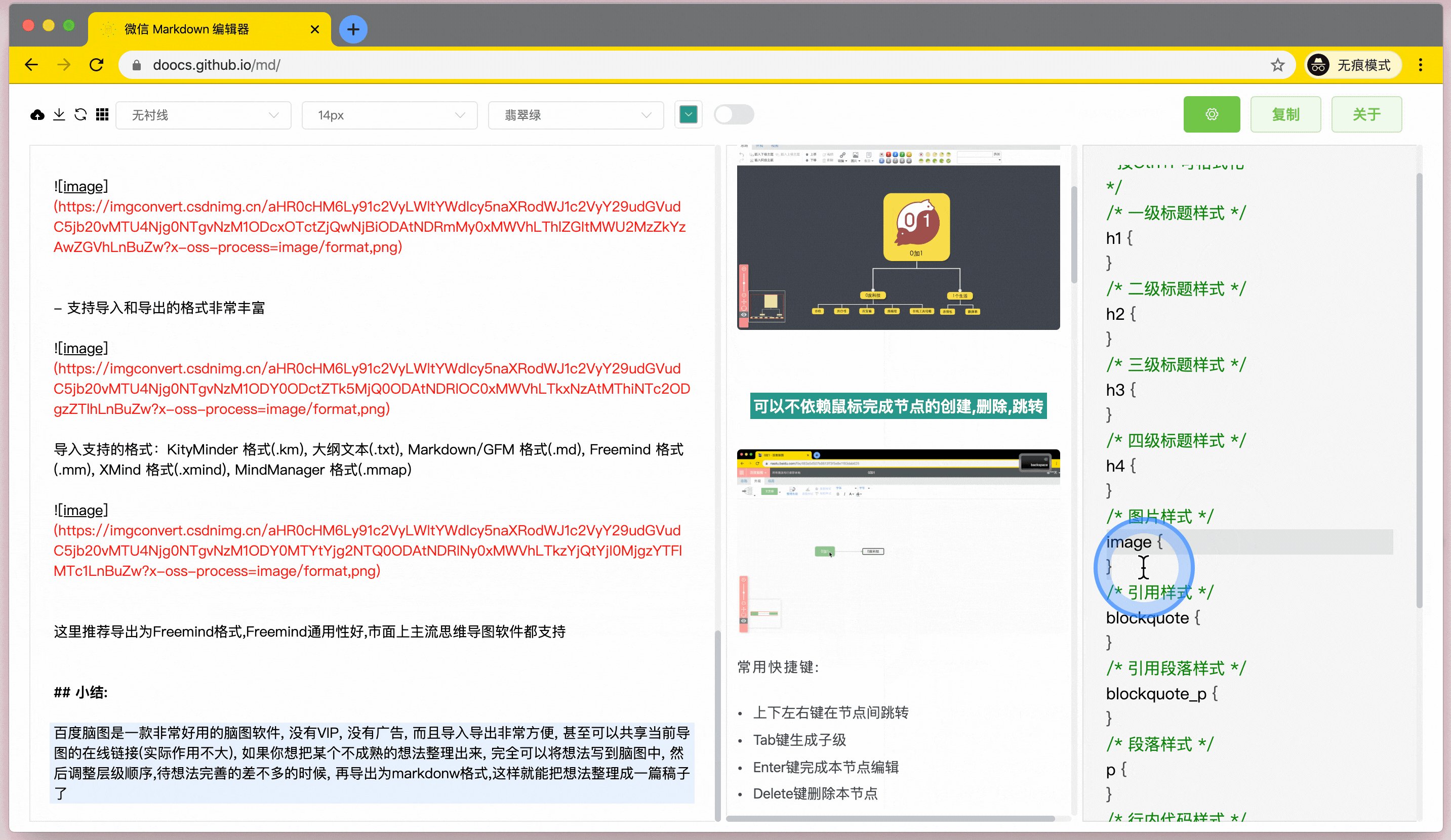
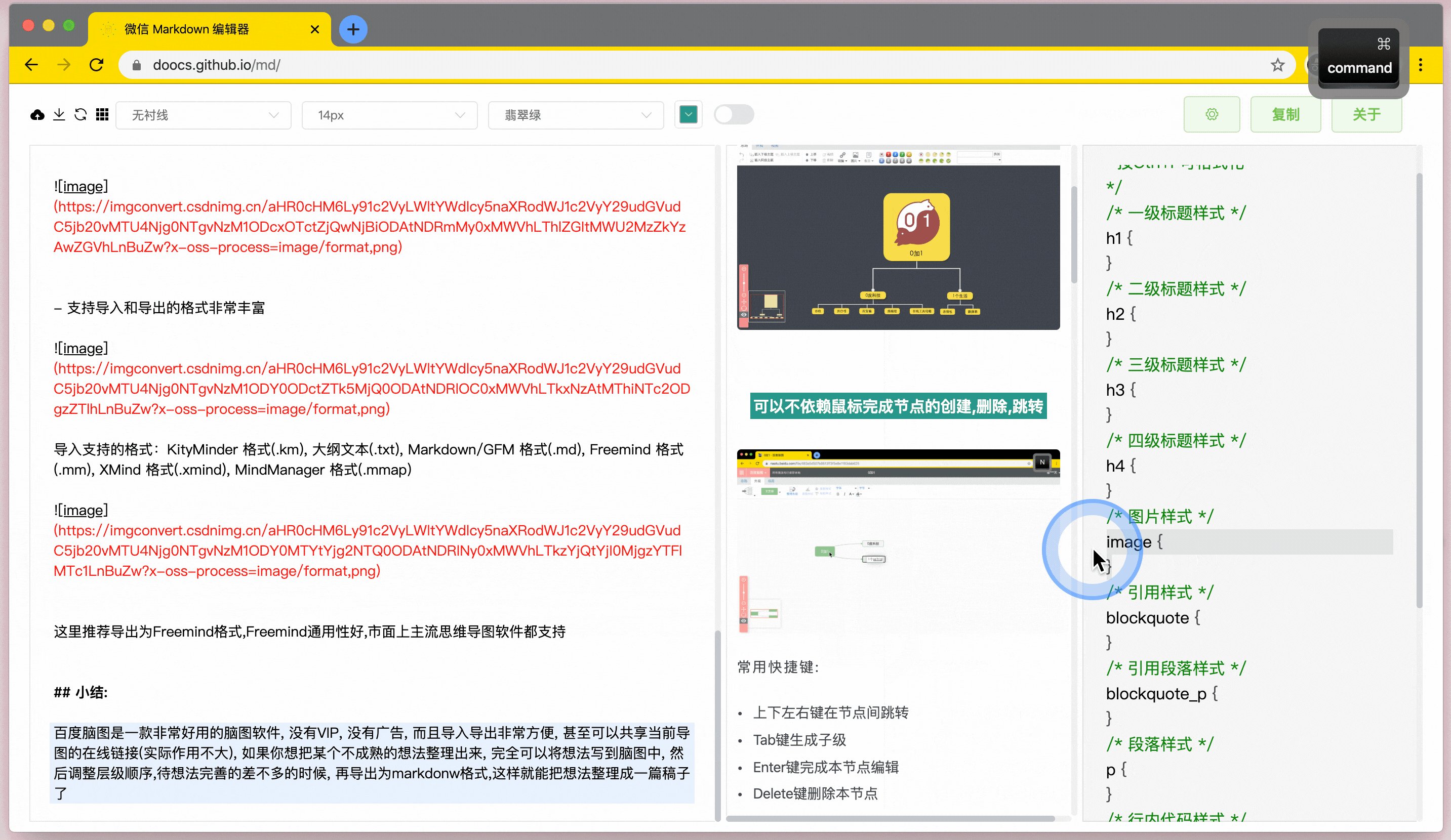
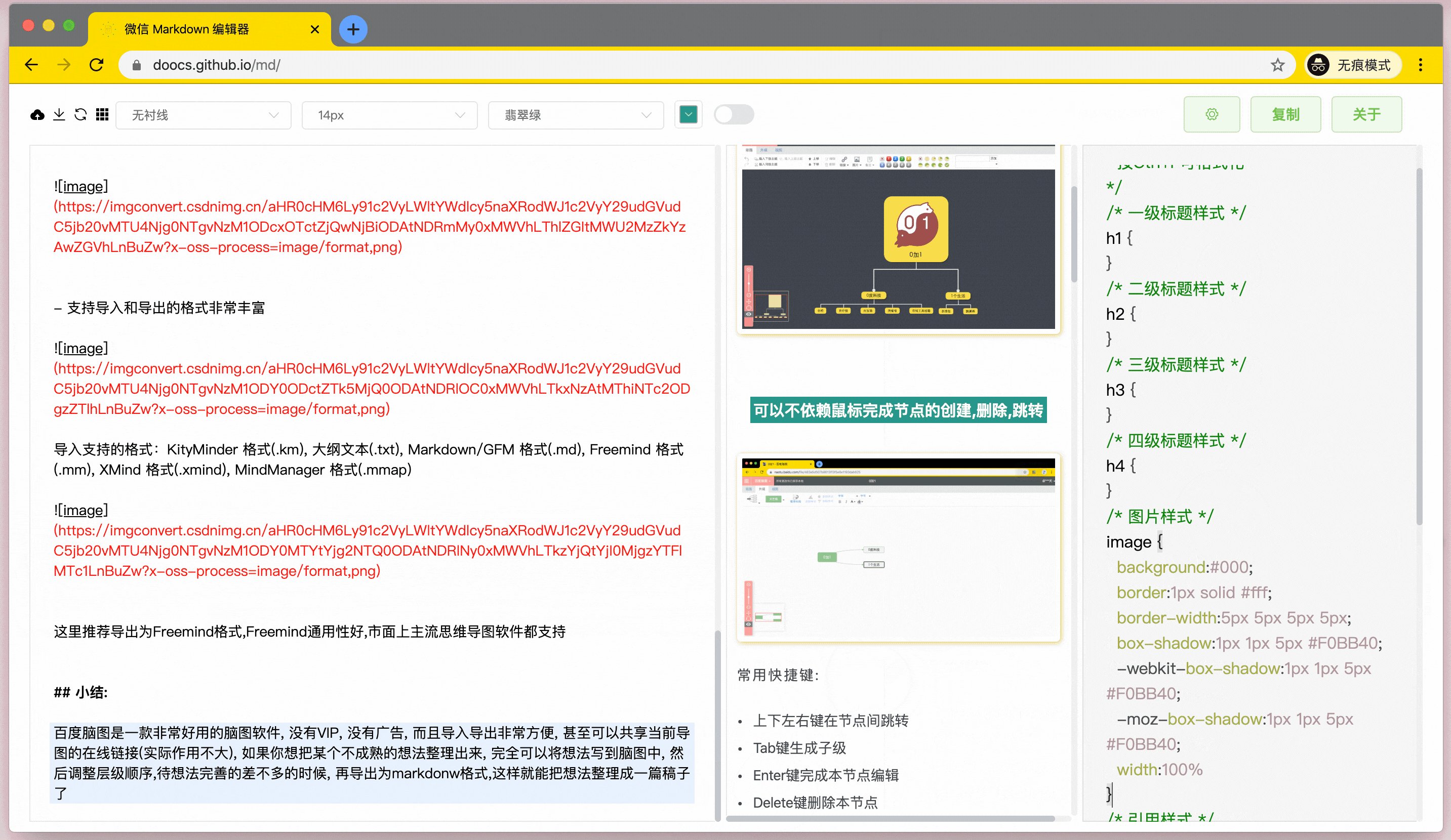
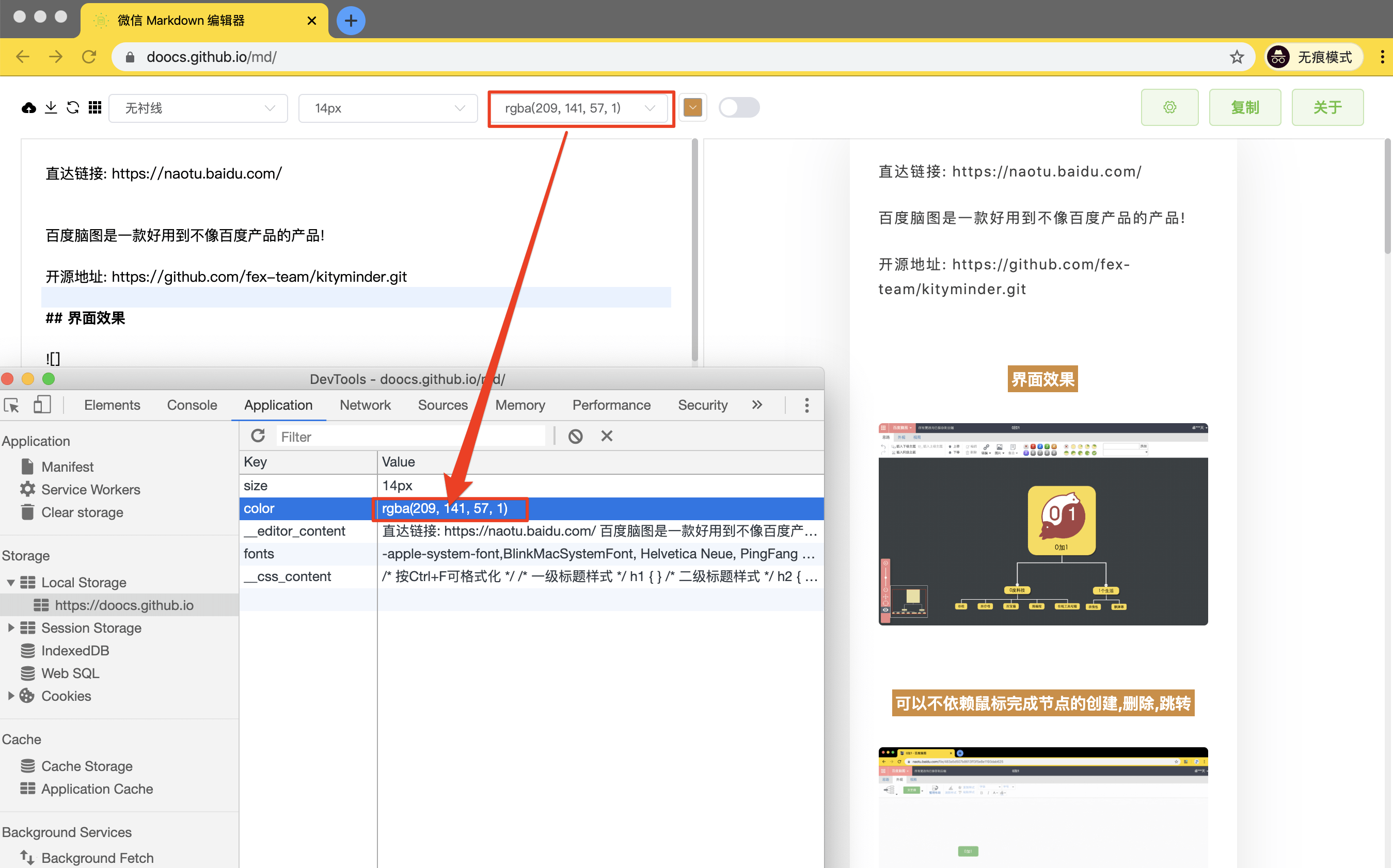
自定义css
为图片描边并添加金色阴影效果
image {
background:#000;
border:1px solid #fff;
border-width:5px 5px 5px 5px;
box-shadow:1px 1px 5px #F0BB40;
-webkit-box-shadow:1px 1px 5px #F0BB40;
-moz-box-shadow:1px 1px 5px #F0BB40;
width:100%
}

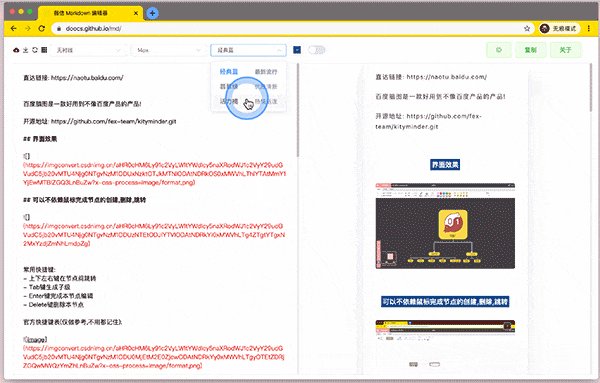
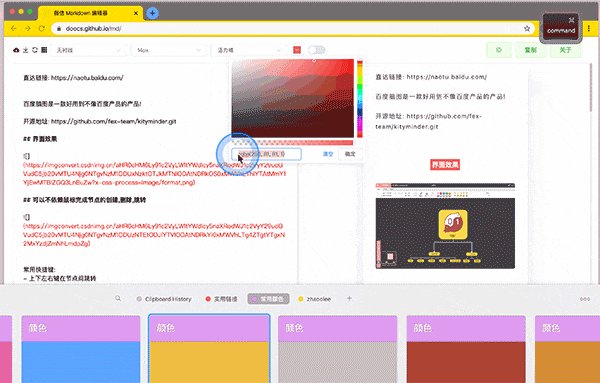
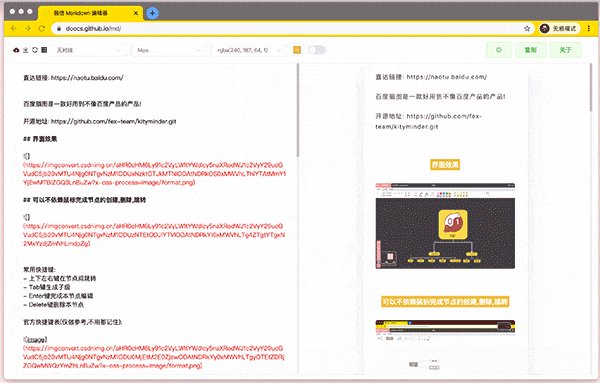
为文章更换主色调
微信Markdown编辑器预制了经典蓝,翡翠绿,活力橘三种颜色

更换主色调的信息会被记录到本地浏览器,下次打开页面, 依然显示我们自定义的色调

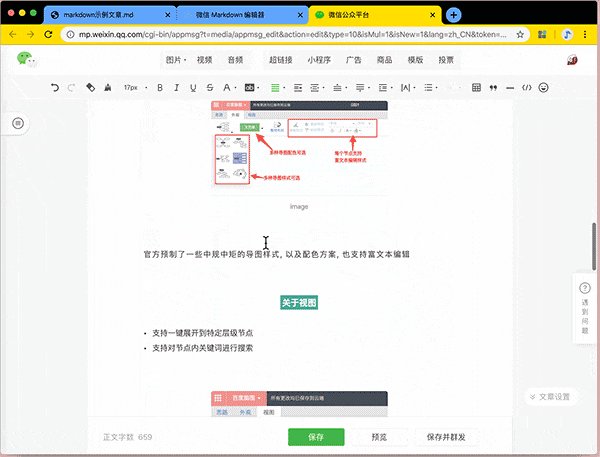
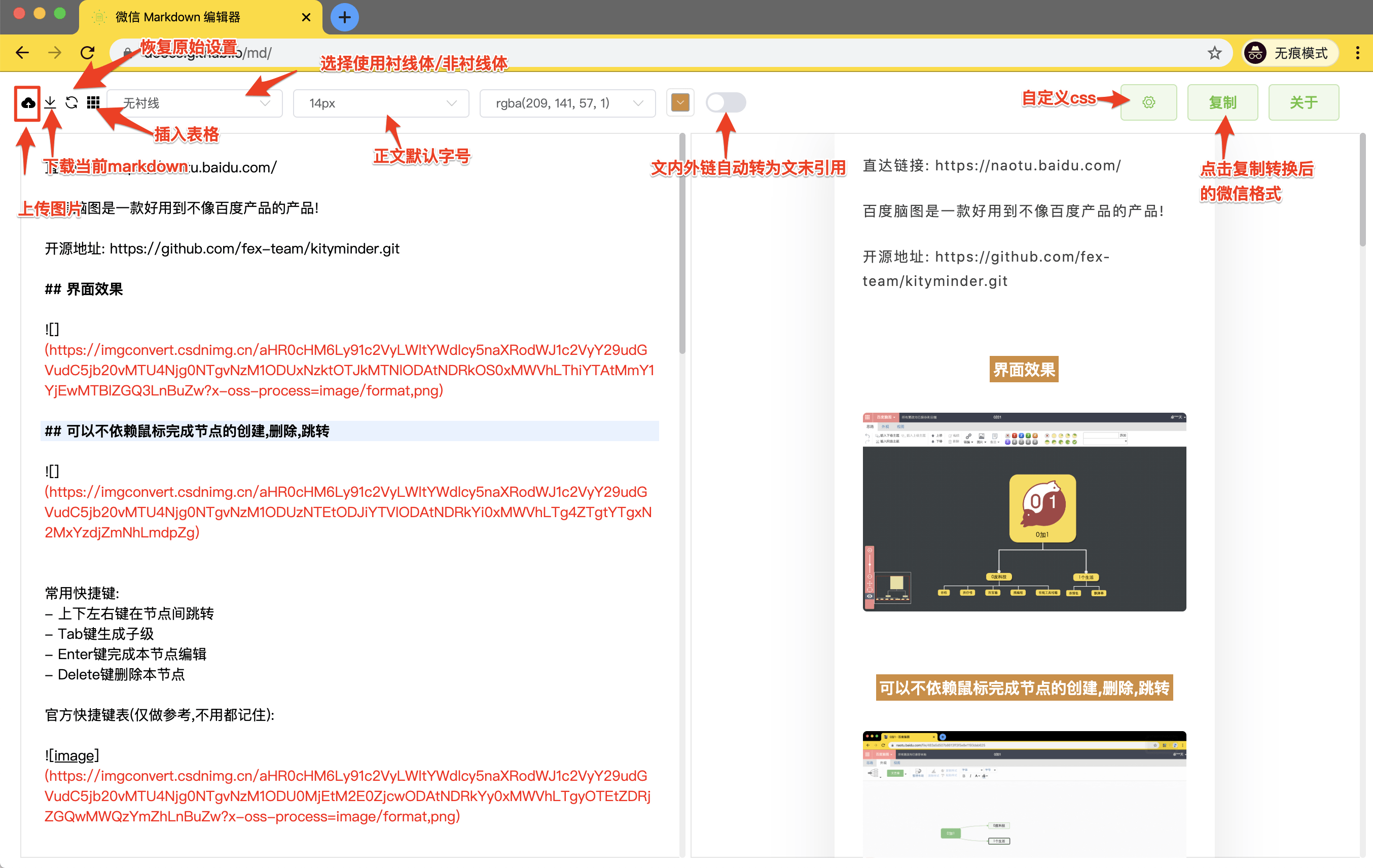
主界面的可选项

如何解决微信编辑器无法转存海外图片?
如果markdown中含有图片外链, 并且图片外链的图床在海外, 比如Github,markdown被转换为微信格式,粘贴到微信编辑器时, 微信编辑器无法将图片转存到微信服务器, 这就要求我们手动重传所有图片
解决方法也很简单, 先将markdown粘贴到CSDN的在线markdown编辑器,CSDN的在线编辑器会将图片转存到CSDN(zhaoolee亲测,简书,掘金都不好使,只有CSDN能转存github的图片), markdown中的图片地址也会自动替换到国内, 转换完成后,再将转换完成的markdown粘贴到微信Markdown编辑器, 就可以避免微信编辑器无法转存图片了




