第一步:核心代码
- /**
- * WordPress文章部分内容关注微信公众号后可见
- */
- function lxtx_secret_content($atts, $content=null){
- extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
- if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
- return '<div class="secret-password">'.$content.'</div>';
- } else {
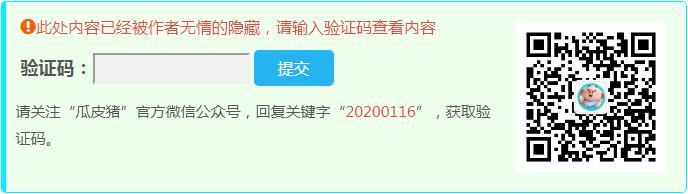
- return
- '<div class="post_hide_box">
- <div class="post-img1"><img class="erweima" align="right" src="https://www.guapizhu.com/wp-content/uploads/2020/01/gongzhonghao.jpg" alt="瓜皮猪博客" width="150" height="150" alt="瓜皮猪博客"></div>
- <div class="post-secret"><i class="fa fa-exclamation-circle"></i> 此处内容已经隐藏,请输入验证码查看内容!</div>
- <form action="'.get_permalink().'" method="post">
- <span>验证码:</span><input id="pwbox" type="input" size="20" name="secret_key">
- <a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a>
- </form>
- <div class="details">请关注“瓜皮猪博客”官方微信公众号,回复“<span>'.$keyword.'</span>”,获取验证码。</div>
- </div>';
- }
- }
- add_shortcode('gzh2v', 'lxtx_secret_content');
PS:注意修改代码中的相关内容!将代码放入 主题目录下的functions.php 文件中
第二步:前端CSS样式
将以下代码放到你主题的style.css文件中:
- /* 网站添加公众号涨粉功能样式代码 */
- .post_hide_box, .secret-password{
- background: none repeat scroll 0 0 #efe;
- border:1px solid #05EFFE;
- border-left: 5px solid #05EFFE;
- color: #555;
- padding: 10px;
- border-radius: 5px;
- margin: 15px 2px 15px 30px;
- overflow: hidden;
- clear: both;
- }
- .post_hide_box .post-secret {
- font-size: 16px;
- line-height: 20px;
- color: #e74c3c;
- margin: 5px;
- }
- .post_hide_box .post-secret i{margin:0px;}
- .post_hide_box form {
- margin: 12px 5px;
- line-height:36px;
- }
- .post_hide_box form span {
- font-size: 18px;
- font-weight: 700;
- }
- .post_hide_box .erweima {
- margin: 10px;
- }
- .post_hide_box input[type=input] {
- color: #000000;
- padding: 6px;
- background-color: #FFFFFF;
- border: 1px solid #e4e6e8;
- font-size: 12px;
- border-radius: 5px;
- width:100px;
- height:36px;
- -moz-transition: border .25s linear,color .25s linear,background-color .25s linear;
- -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear;
- -o-transition: border .25s linear,color .25s linear,background-color .25s linear;
- transition: border .25s linear,color .25s linear,background-color .25s linear;
- }
- .post_hide_box input[type=submit] {
- background: #24B4F0;
- border: none;
- border: 1px solid;
- border-color: #24B4F0;
- border-left: none;
- border-top: none;
- padding: 0px;
- width: 80px;
- height: 36px;
- color: #fff;
- outline: 0;
- border-radius: 5px;
- font-size: 16px;
- cursor:pointer;
- }
- .post_hide_box .details {padding-left:5px;}
- .post_hide_box .details span {color: #e74c3c;font-weight:bold;}
- .post_hide_box .tips {font-size:14px;padding-left:5px;}
- .post_hide_box .post-img2 { display:none;}
- @media screen and (max-width:479px) {
- .post_hide_box .post-img1 { display:none;width:100%;}
- .post_hide_box .post-img2 { display:block;width:100%;}
- .post_hide_box .post-img2 img{ margin:0 auto;}
- .post_hide_box .post-secret { display:block; width:100%;}
- .post_hide_box input[type=submit] {width:50px;}
第三步、集成短代码
为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:
- function lxtx_wpsites_add_gzh_quicktags() {
- if (wp_script_is('quicktags')){
- ?>
- <script type="text/javascript">
- QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" );
- // 实际使用请把 上一行的【】改为[]
- </script>
- <?php
- }
- }
- add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );
第五步:使用方法
5.1、在文章中插入以下简码,修改相关内容即可:
- [gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]
5.2、微信公众号
这里以微信公众号为例(QQ公众号应该也是这样),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的keyword)及验证码(对应上面代码中的key)。