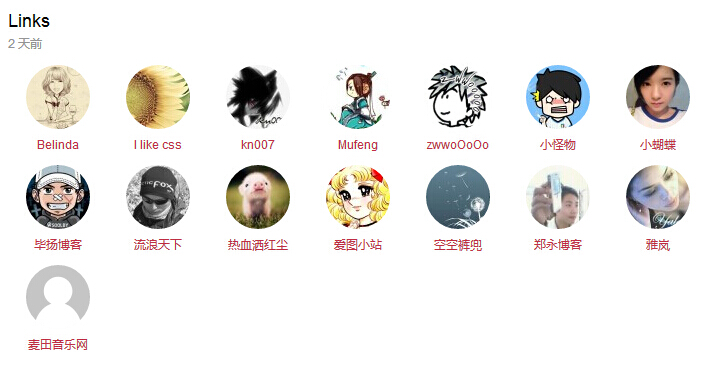
对于个人使用wordpress来做博客的站长来说,一个博客要是能有个友情链接页面那也是不错的,可以增加友链间的互访活动,但是wordpress本身又没有这样的一个页面,那么今天记录的就是如何创建一个带头像的友情链接页面!

- <?php
- $bookmarks = get_bookmarks();
- if ( !empty($bookmarks) ){
- echo '<ul class="link-content clearfix">';
- foreach ($bookmarks as $bookmark) {
- echo '<li><a href="' . $bookmark->link_url . '" title="' . $bookmark->link_description . '" target="_blank" >'. get_avatar($bookmark->link_notes,64) . '<span class="sitename">'. $bookmark->link_name .'</span></a></li>';
- }
- echo '</ul>';
- }
- ?>
css参考:
- .link-content li{float:left;text-align: center;width: 100px;font-size:12px;margin-bottom:10px}.link-content li img{border-radius:100%;margin-bottom:5px;transition:0.5s;-webkit-transtion:0.5s} .link-content li span{display:block} .link-content li:hover img{transform:rotate(360deg);-webkit-transform:rotate(360deg);}
使用方法:
WordPress的链接管理器有很多其他选项,我们可以选择其中的一个来储存邮箱,之后就可以调用头像了,我这里用的是notes,在notes中添加上链接邮箱即可。
到这里,就基本都OK了!我们还有更多wordpress教程供您学习!
教程来自大发!




