如果你常常使用Firefox,又是一个网站设计者,推荐你使用下面这几个Firefox扩展:
Web Developer Toolbar 异常强大的工具,可以调试目前浏览网站的cookies,CSS,图片,页面信息,窗口大小,还可以查看源代码,还有实用的工具。有简体中文版本!
AspellFox 检查表单的工具,我不知道为何不能使用,未测试
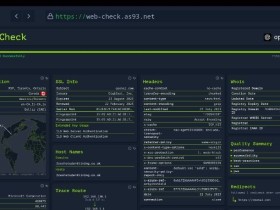
RankQuest SEO Toolbar 检查网站在搜索引擎和alexa的状态
OperaView 检查网站在Opera的显示状态,前提是你的电脑中已装Opera
IEView 检查网站在IE的显示状态
Total Validator 检查你网站的代码,显示网站错误,死链接,网站内容越多,检测时间也就越长
SEO for FireFox 检查网站的Google PageRank,建立时间,在各个搜索引擎中被链接数目等,速度非常快
HttpLiveHeaders 我不会使用,看不懂
View Cookies 查看Cookies
ViewSourceWith 使用外部程序查看页面内容,中文版
Performancing 将网站发送到你的博客或者添加到网络书签
No-Referrer 打开一个没有referrer的新窗口
Load Time Analyzer 记录打开一个网站的时间,还有详细的分析 fasterfox也是类似的插件,中文版本
User Agent Switcher 改变浏览器标识,可以让你访问一些只能IE访问的网站
EditCSS 编辑CSS,非常有用处
FireBug 查找网站的BUG,红颜色标志出来
MeasureIt 测量网站尺寸
FireFTP 把firefox变成FTP工具
ColorZilla 装上这个插件,用来显示颜色代码
Copy as HTML Link 把网站的链接显示出来