Page Builder by SiteOrigin 是一款免费的 WordPress 自定义页面布局插件,使用该插件可以实现可视化拖拽效果的页面布局功能,插件使用操作简单直观,可以帮助站点轻松实现不同布局结构和效果的站点风格。
一、安装、启动“Page Builder by SiteOrigin”插件
https://wordpress.org/plugins/siteorigin-panels/
二、Page Builder by SiteOrigin 设置
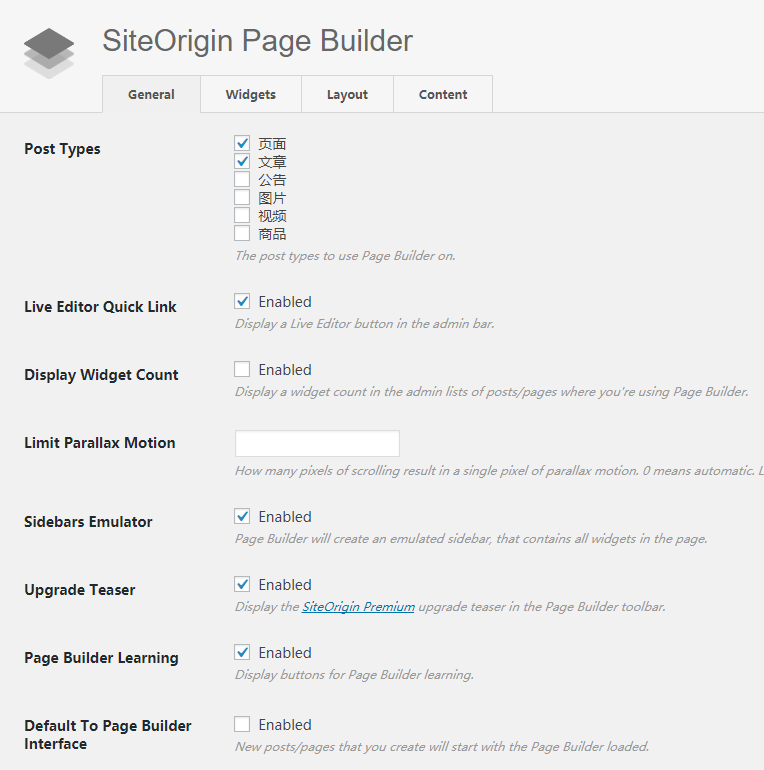
如果你想仔细研究它的设置,请下载一个浏览器翻译插件,如果你是新手,用默认的即可,不用做任何修改。如下图:
三、如何使用”Page Builder by SiteOrigin“?
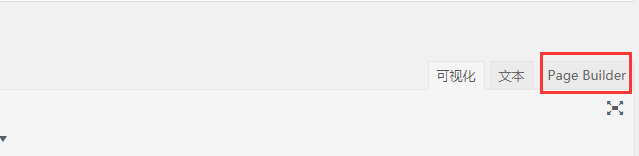
1、当你安装启动此插件后,无论你是发表文章还是新建页面,在编辑器右上角会出现一个“Page Builder”,如下图:
2、点击“Page Builder”;
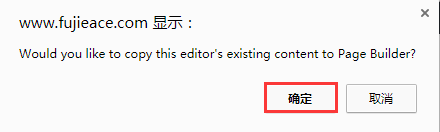
弹出“Would you like to copy this editor's existing content to Page Builder?(是否将此编辑器的现有内容复制到Page Builder?)”;如下图:
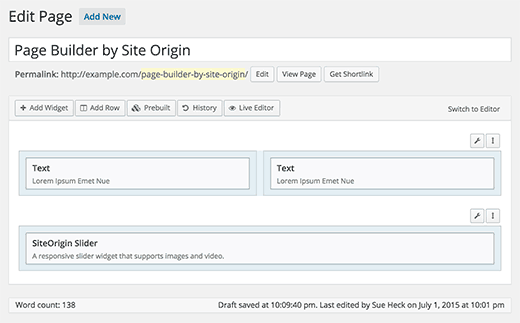
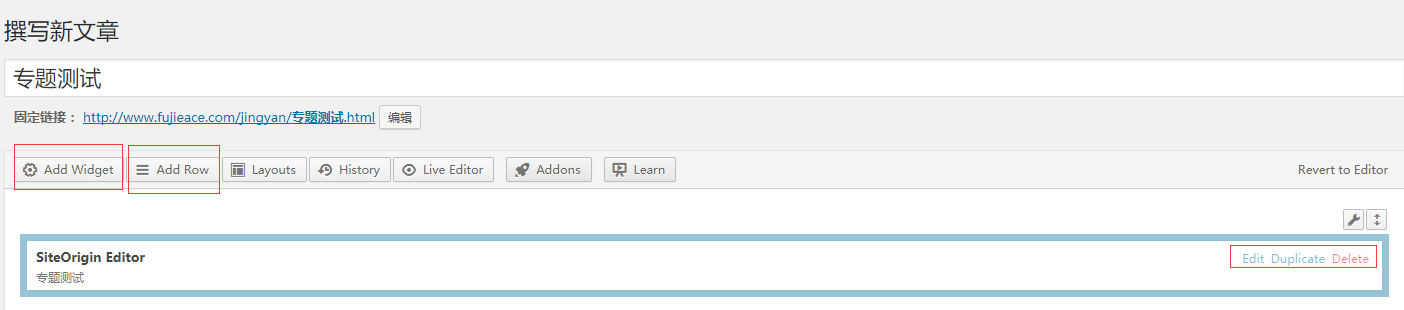
3、再点击“确定”,出现如下图:
如果你懂html知识,你就应该差不多知道什么意思了!
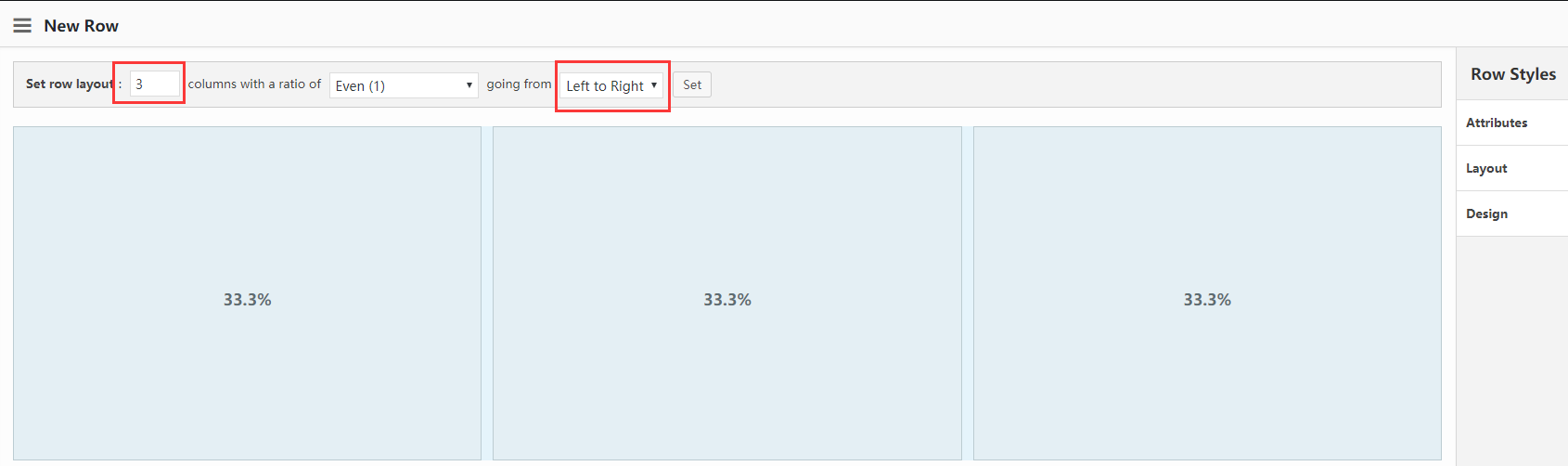
4、一定要先点击上图中的“Add Row",点击“Add Row后效果如下图:
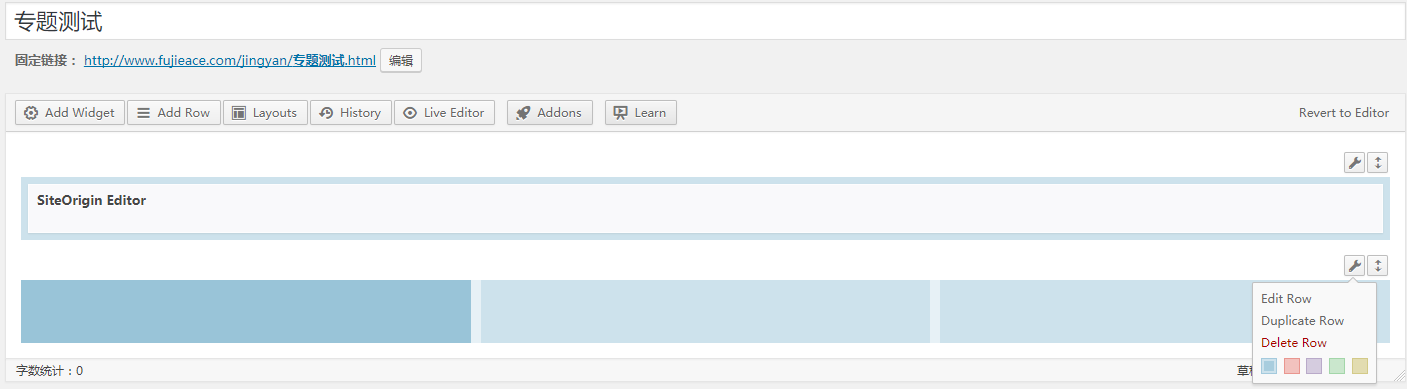
5、点击“Insert"插入到页面中。插入后的效果如下:
WordPress 的 Widget 小工具 通常只能在 sidebar 中使用,而这款 Page Builder by SiteOrigin 把 Widget 小工具 解放出来,允许将 小工具 放在文章中的任何位置使用,而且不限于WordPress 自带的 Widget 小工具,安装其他插件获得的 Widget 小工具同样可以用Page Builder 调用。
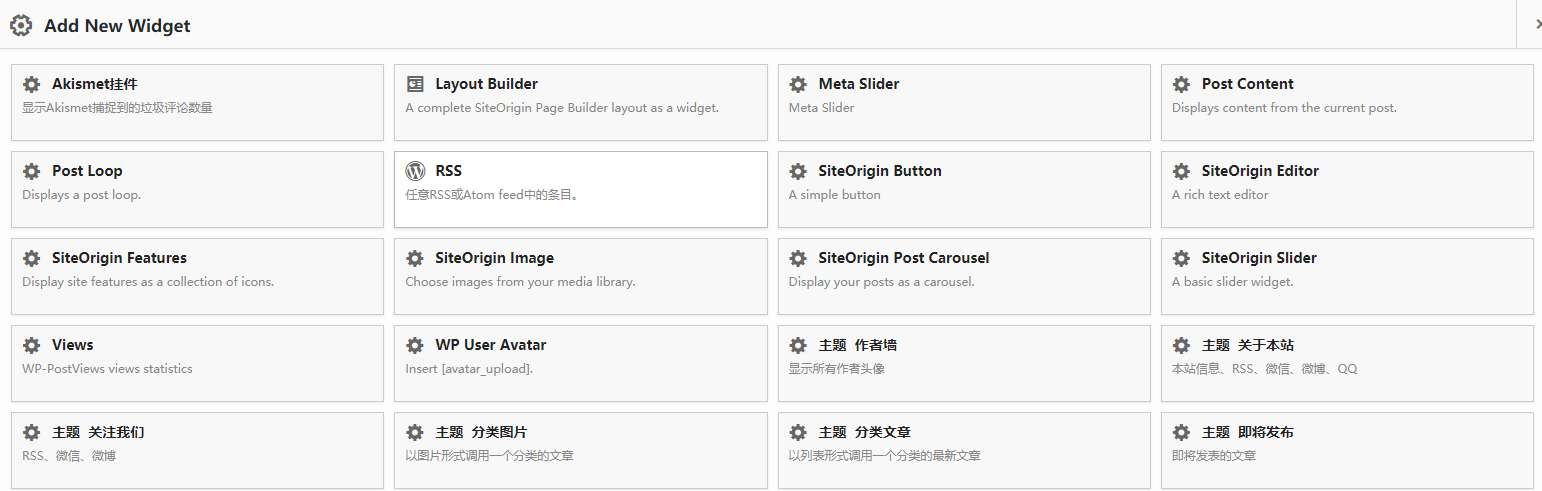
6、再点击“Add Widget”,出现如下效果:
此插件所用的全是div+css,也没有用任何的table表格来做网站,不存在不符合SEO的说法,更没有什么JS的东西。完全符合SEO优化。